hexo-tag-cloud插件介绍
hexo-tag-cloud插件是作者写的一个Hexo博客的标签云插件,旨在直观的展示标签的种类,美观大方且非常优雅。
安装插件
进入到 hexo 的根目录,然后在 package.json 中添加依赖: "hexo-tag-cloud": "2.1.*"
使用命令行进行安装
npm install
Git clone 下载
使用命令行安装插件包的过程中可能会出现问题,安装失败,安装不完全。可以直接克隆插件到博客的插件文件夹blog/node_modules里。或者克隆到桌面,复制到博客的插件文件夹blog/node_modules里。
1
| git clone https://github.com/MikeCoder/hexo-tag-cloud
|
配置插件
插件的配置需要对应的环境,可以在主题文件夹里找一下,有没有对应的渲染文件,然后根据渲染文件的类型,选择对应的插件配置方法。
##swig 用户 (Next主题为例)
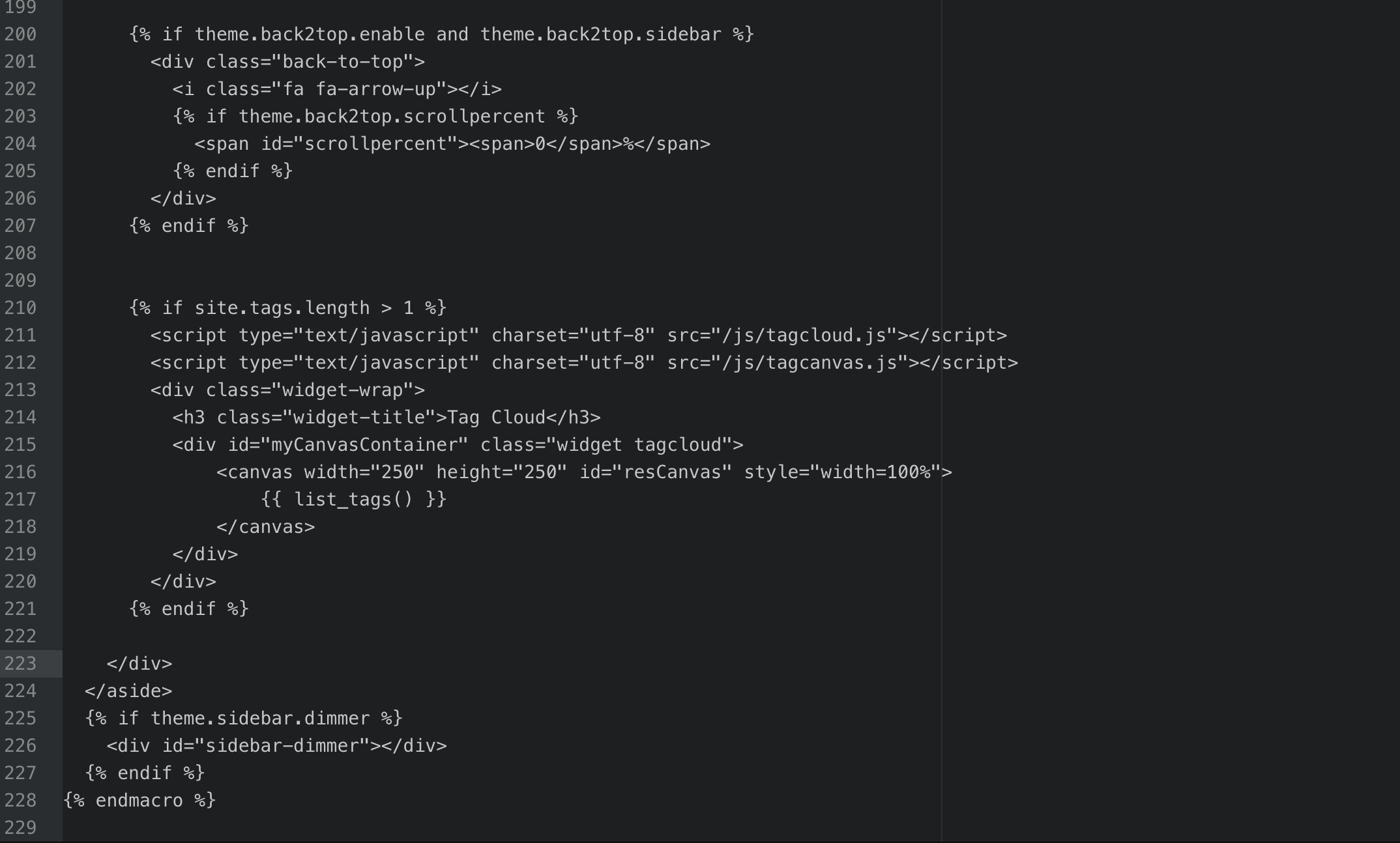
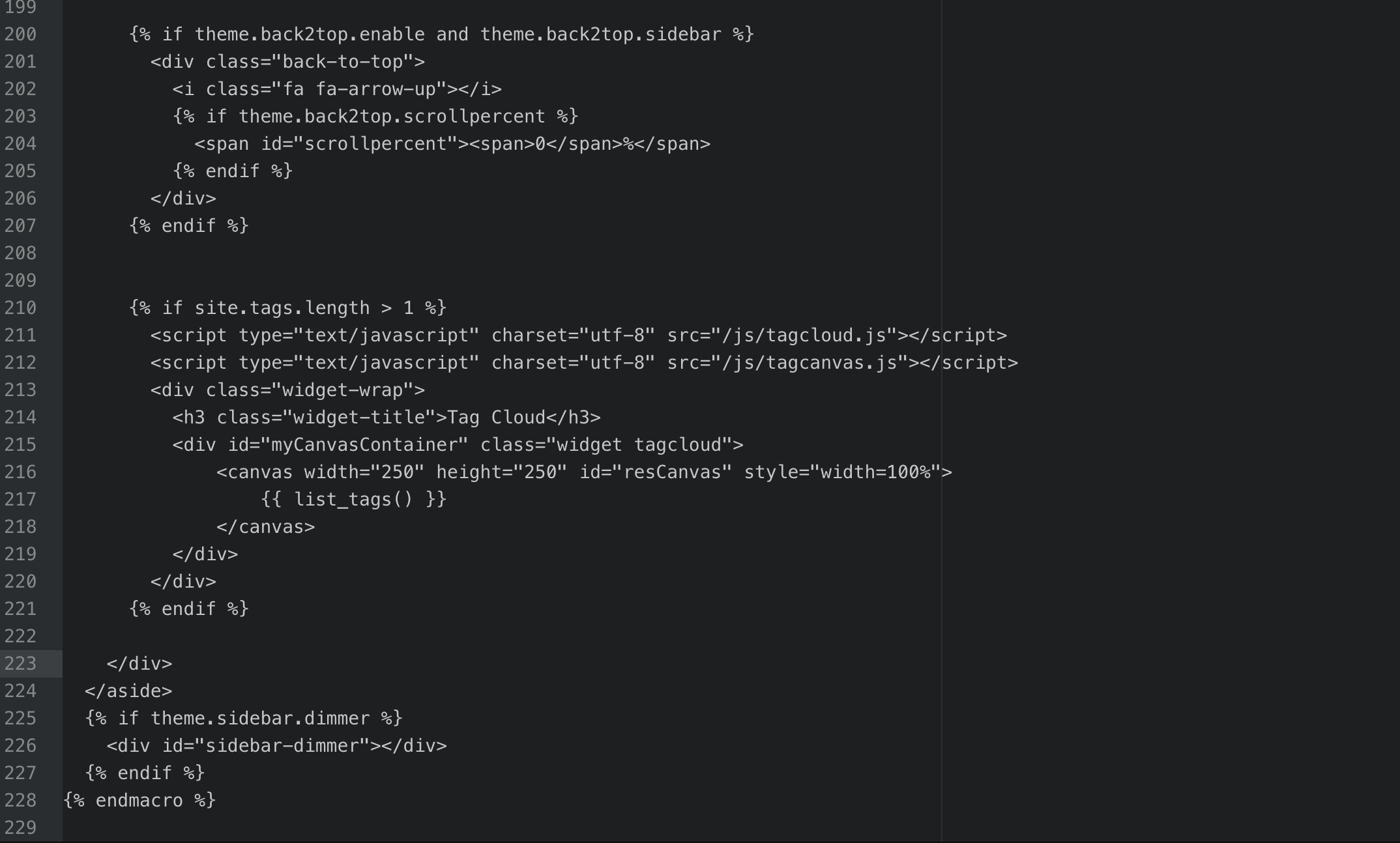
在主题文件夹找到文件 theme/next/layout/_macro/sidebar.swig, 然后添加如下代码:
1
2
3
4
5
6
7
8
9
10
11
12
| {% if site.tags.length > 1 %}
<script type="text/javascript" charset="utf-8" src="/js/tagcloud.js"></script>
<script type="text/javascript" charset="utf-8" src="/js/tagcanvas.js"></script>
<div class="widget-wrap">
<h3 class="widget-title">Tag Cloud</h3>
<div id="myCanvasContainer" class="widget tagcloud">
<canvas width="250" height="250" id="resCanvas" style="width=100%">
{{ list_tags() }}
</canvas>
</div>
</div>
{% endif %}
|
代码添加到后面即可,添加示意图如下:

对于ejs的用户 (默认主题landscape为例)
在主题文件夹找到文件hexo/themes/landscape/layout/_widget/tagcloud.ejs,将这个文件修改如下:
1
2
3
4
5
6
7
8
9
10
11
12
| <% if (site.tags.length) { %>
<script type="text/javascript" charset="utf-8" src="<%- url_for('/js/tagcloud.js') %>"></script>
<script type="text/javascript" charset="utf-8" src="<%- url_for('/js/tagcanvas.js') %>"></script>
<div class="widget-wrap">
<h3 class="widget-title"><%= __('tagcloud') %></h3>
<div id="myCanvasContainer" class="widget tagcloud">
<canvas width="250" height="250" id="resCanvas" style="width=100%">
<%- tagcloud() %>
</canvas>
</div>
</div>
<% } %>
|
对于jade用户 (Apollo主题为例)
找到 apollo/layout/archive.jade 文件,并且把 container 代码块修改为如下内容:
1
2
3
4
5
6
7
8
9
10
11
12
| block container
include mixins/post
.archive
h2(class='archive-year')= 'Tag Cloud'
script(type='text/javascript', charset='utf-8', src=url_for("/js/tagcloud.js"))
script(type='text/javascript', charset='utf-8', src=url_for("/js/tagcanvas.js"))
#myCanvasContainer.widget.tagcloud(align='center')
canvas#resCanvas(width='500', height='500', style='width=100%')
!=tagcloud()
!=tagcloud()
+postList()
|
主题配置
在博客根目录,找到 _config.yml配置文件然后在最后添加如下的配置项,可以自定义标签云的字体和颜色,还有突出高亮:
1
2
3
4
5
6
7
|
tag_cloud:
textFont: Trebuchet MS, Helvetica
textColor: '#333'
textHeight: 25
outlineColor: '#E2E1D1'
maxSpeed: 0.1
|
效果预览
本地预览
hexo clean && hexo g && hexo s
推荐使用 && 作为组合命令的串联符号
构建
hexo clean && hexo g && hexo d
参考文章:Hexo Tag Cloud