前言
为了提高博客代码块的用户体验,仅仅代码高亮还不行,最好还能一键复制代码。故此文将讲述Hexo NexT主题博客的代码块复制功能配置。
下载clipboard.js
三方插件 clipboardjs ,相关介绍和兼容性我就不赘述了,去它主页或github上看。
下载地址:
clipboardjs 使用
在\themes\next\source\js\src目录下,创建clipboard-use.js文件,文件内容如下:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
|
!function (e, t, a) {
var initCopyCode = function(){
var copyHtml = '';
copyHtml += '<button class="btn-copy" data-clipboard-snippet="">';
copyHtml += ' <i class="fa fa-globe"></i><span>copy</span>';
copyHtml += '</button>';
$(".highlight .code pre").before(copyHtml);
new ClipboardJS('.btn-copy', {
target: function(trigger) {
return trigger.nextElementSibling;
}
});
}
initCopyCode();
}(window, document);
|
在.\themes\next\source\css\_custom\custom.styl文件中添加下面代码:
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
| //代码块复制按钮
.highlight{
//方便copy代码按钮(btn-copy)的定位
position: relative;
}
.btn-copy {
display: inline-block;
cursor: pointer;
background-color: #eee;
background-image: linear-gradient(#fcfcfc,#eee);
border: 1px solid #d5d5d5;
border-radius: 3px;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
-webkit-appearance: none;
font-size: 13px;
font-weight: 700;
line-height: 20px;
color: #333;
-webkit-transition: opacity .3s ease-in-out;
-o-transition: opacity .3s ease-in-out;
transition: opacity .3s ease-in-out;
padding: 2px 6px;
position: absolute;
right: 5px;
top: 5px;
opacity: 0;
}
.btn-copy span {
margin-left: 5px;
}
.highlight:hover .btn-copy{
opacity: 1;
}
|
引用
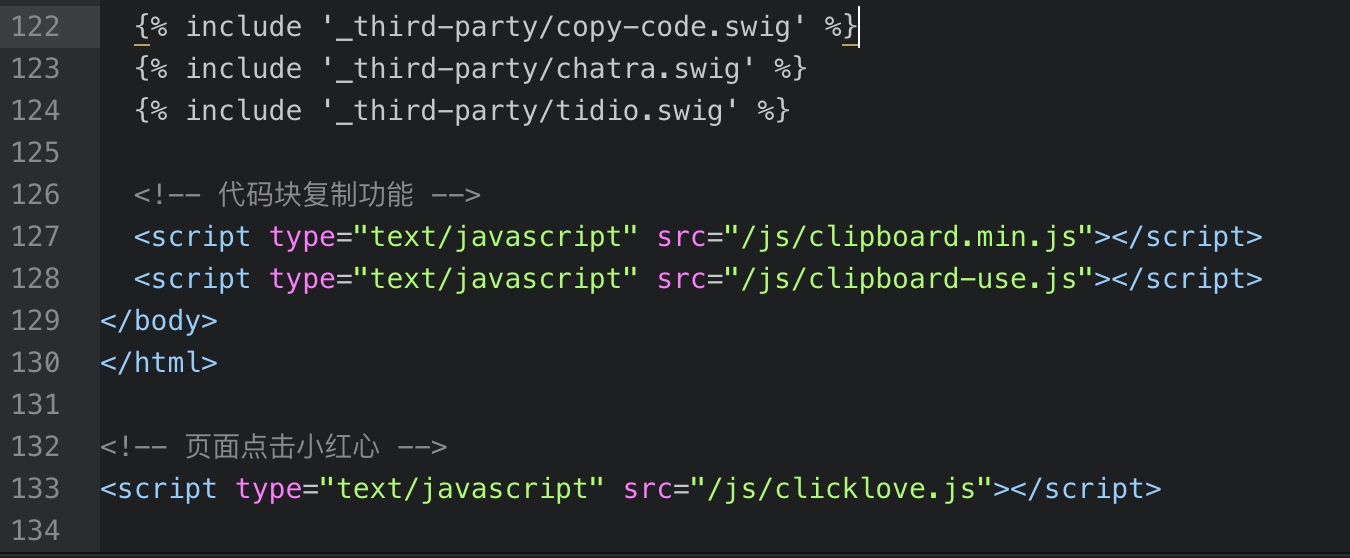
在.\themes\next\layout\_layout.swig文件中,添加引用(注:在 swig 末尾或 body 结束标签(