Mac下使用Hexo+Github搭建个人博客
前言
Hexo是一个快速、简洁且高效的博客框架,最近有搭建个人博客的想法,便动手尝试了。
官方的文档
hexo博客系统搭建
Github账号注册及仓库创建
- 进入Github官网,注册账号
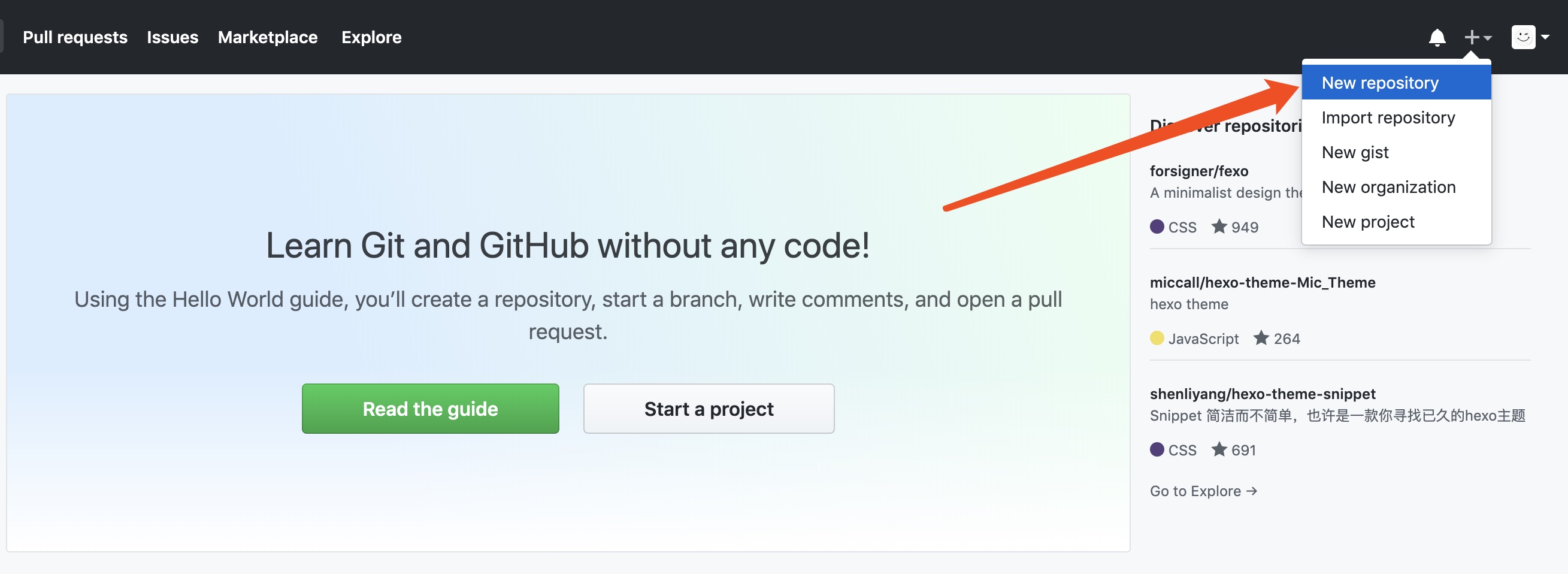
- 注册成功点击new仓库

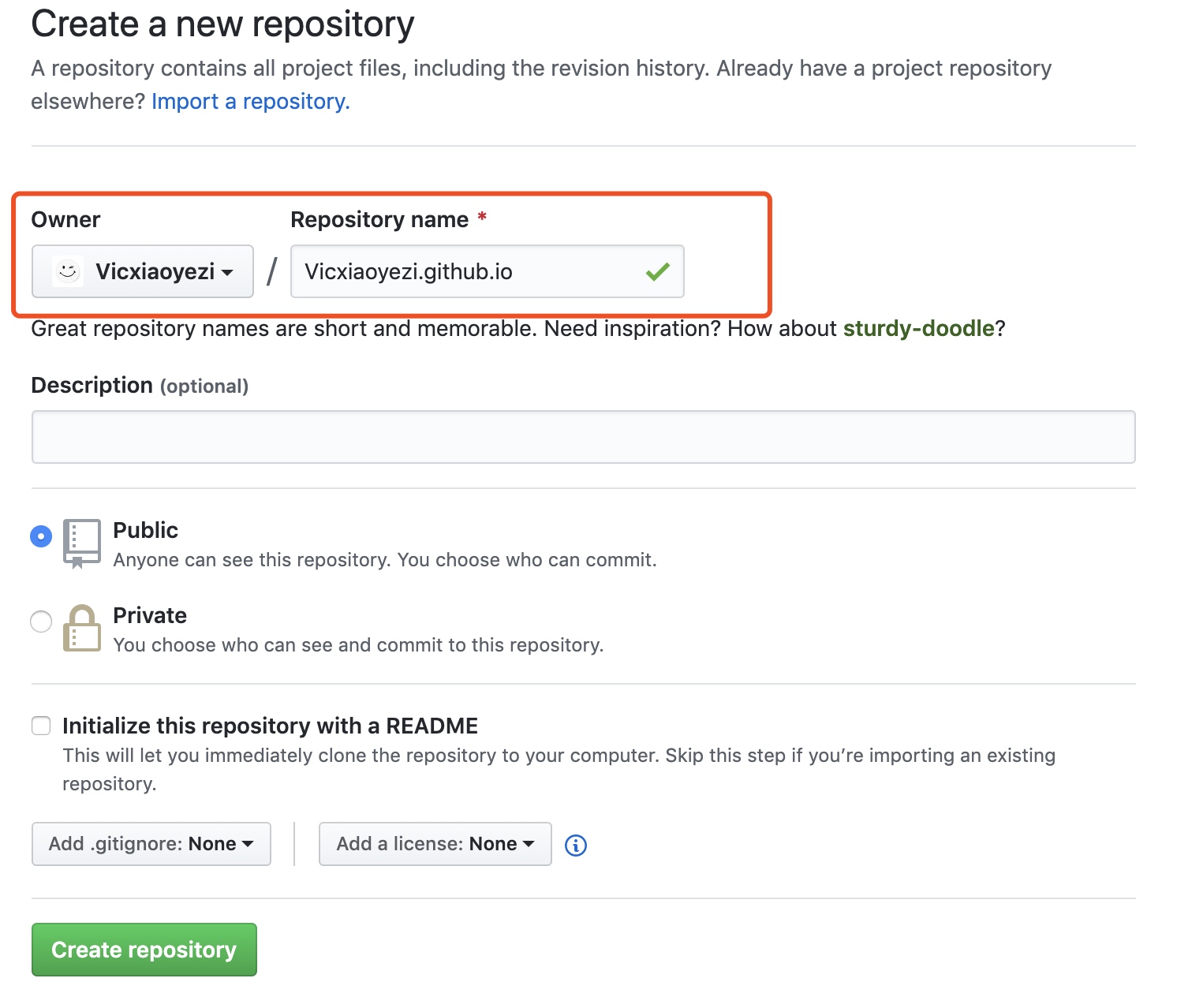
- 创建仓库的名字必须为username.github.io,我的用户名为Vicxiaoyezi,因此我创建的仓库就是Vicxiaoyezi.github.io,这是很关键的一点,很重要。输入名字后,直接点最下面绿色的按钮“Create repository”,创建新仓库。这一部分基本完成了,接下去需要在终端操作。

安装Node.js
- 首先检查是否安装了node.js
1
node -v # 是否出现安装版本信息,出现说明已经安装了
- 如果未安装,去Node.js官网下载相应的安装包,一路安装即可。
1
2
3#安装完成之后打开终端,分别输入一下命令,如果出现版本信息,就说明安装成功。
node-v
npm -v
安装Git
Mac下安装Xcode就自带Git。
首先检查是否安装了Git
1
git --version # 是否出现安装版本信息,出现说明已经安装了
未安装通过Homebrew安装git(Homebrew的安装参考),终端命令输入
1
brew install git
配置SSH Key
这一步不是必须的,配置SSH Key的话之后每次更新博客就不用都输入用户名和密码,可以方便一些。
配置参考Mac下配置SSH key
安装Hexo
- 安装hexo
如果您的电脑中已经安装上述必备程序,那么恭喜您!接下来只需要使用 npm 即可完成 Hexo 的安装。1
npm install -g hexo-cli
- 创建博客目录
在任意位置创建一个文件夹,如MyBlog,cd到该路径下1
2
3
4# 在你选择的目录下创建一个MyBlog文件夹
mkdir MyBlog
# 进入目录
cd MyBlog - 初始化目录,在MyBlog目录下
1
hexo init
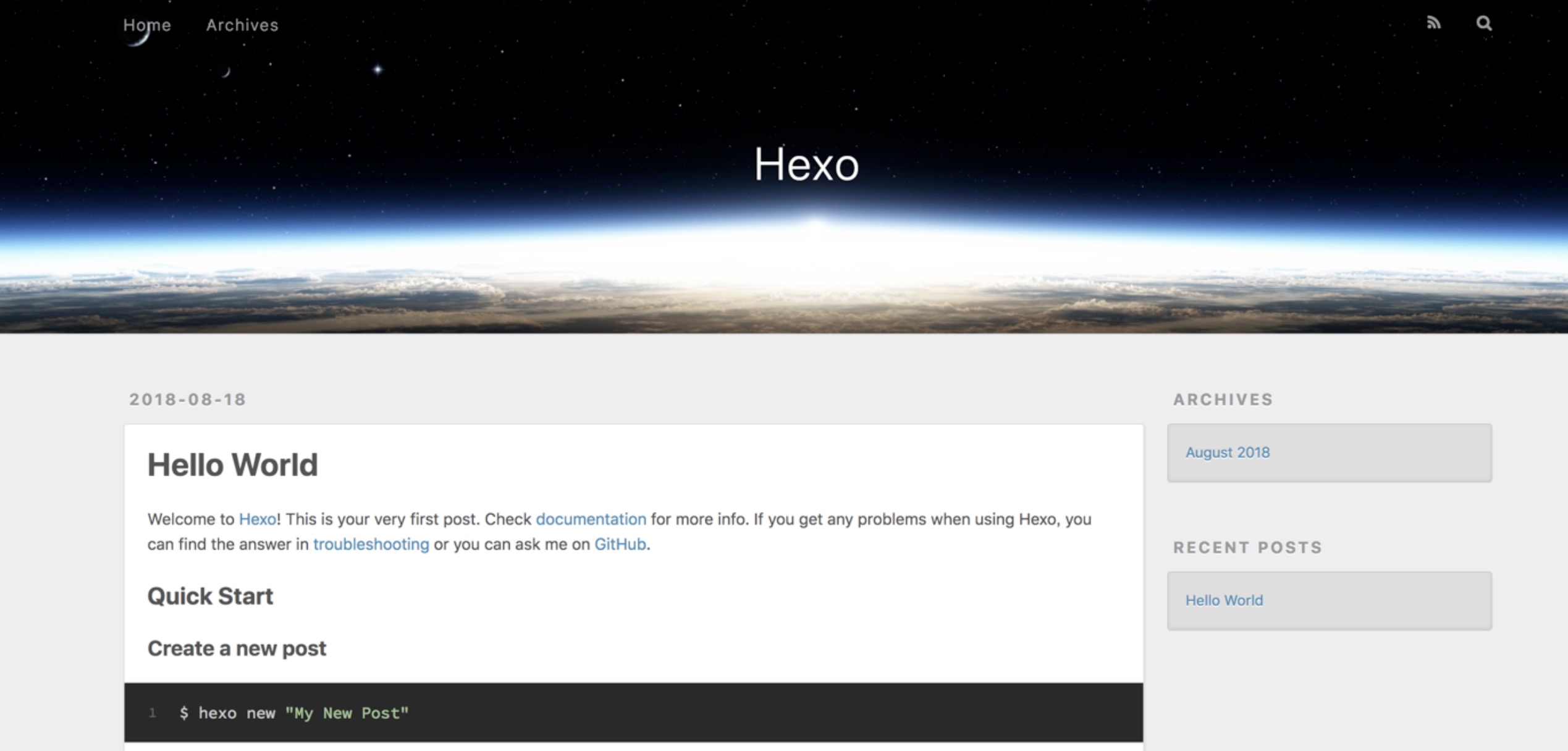
- 启动本地服务 如果出现以下信息说明成功,浏览器输入http://localhost:4000/ 就可以访问了。
1
hexo s # 也可是 hexo server
当然这个博客是本地的,别人是无法访问的,之后我们需要部署到GitHub上。
``1
2INFO Start processing
INFO Hexo is running at http://localhost:4000 . Press Ctrl+C to stop.
博客关联到Github仓库
博客文件夹MyBlog中的_config.yml文件,这是博客的主要配置文件。
- 编辑博客配置文件
_config.yml中的deploy节点。记得将username(Vicxiaoyezi)换成自己的username注意:repo为这种形式的是配置了SSH Key之后的,如果没有配置则使用Https形式的地址。1
2
3
4deploy:
type: git
repo: git@github.com:Vicxiaoyezi/Vicxiaoyezi.github.io.git
branch: master - 为了能够使Hexo部署到GitHub上,需要安装一个插件,在博客目录下运行以下命令
1
npm install hexo-deployer-git --save
- 然后在博客目录中执行 在浏览器输入
1
2
3
4
5
6
hexo clean
hexo g
hexo dusername.github.io就可以访问你的博客了(例如:Vicxiaoyezi.github.io)。
博客的基本使用
- 创建新文章,博客目录下执行以下命令 这样会在本地博客的source->_posts路径下看到新建的文章,是md格式的,找一个markdown文本编辑器进行编辑即可。
1
2hexo new '文章标题'
- 编辑完成之后本地地址预览,在博客目录下运行以下命令
1
hexo clean && hexo g && hexo s
- 编辑完成之后上传Github,在博客目录下运行以下命令
1
hexo clean && hexo g && hexo d
Hexo博客美化及功能增添
Hexo官网主题
Hexo主题在Github上有很多,如
https://github.com/theme-next/hexo-theme-next
https://github.com/litten/hexo-theme-yilia
https://github.com/viosey/hexo-theme-material
https://github.com/LouisBarranqueiro/hexo-theme-tranquilpeak
https://github.com/pinggod/hexo-theme-apollo
https://github.com/ppoffice/hexo-theme-icarus
挑选自己喜欢的一款。当然自己能够DIY,但是路很长慢慢来。
绑定个人域名
如果你想拥有一个炫酷的域名,那就往下看吧
购买域名
可以去万网买,也可以去其它地方。具体购买过程就不多讲了。
配置DNS地址
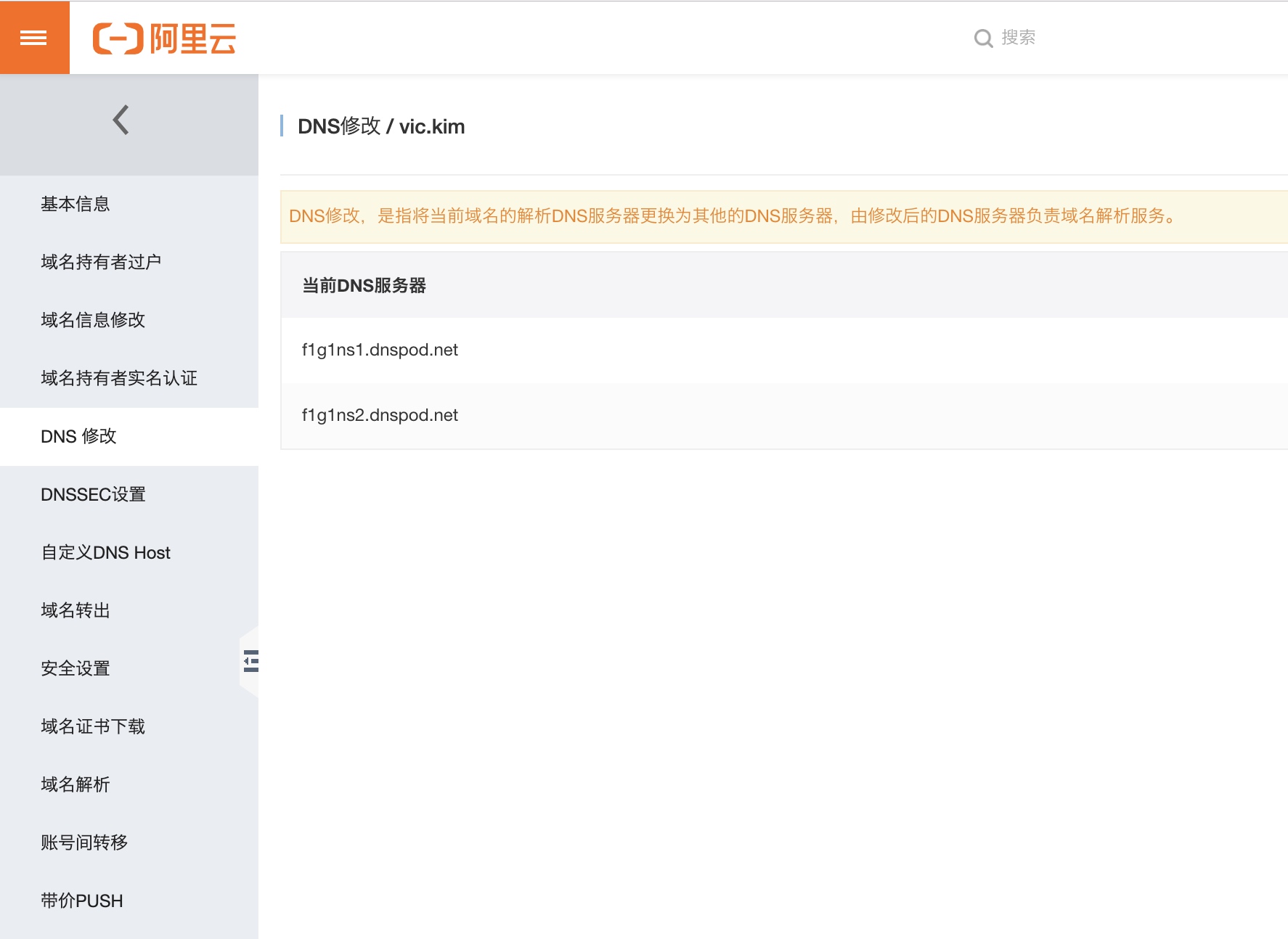
进入万网-控制台-域名-具体域名管理-DNS修改
修改DNS为DNSPod的免费DNS地址:
1 | f1g1ns1.dnspod.net |

获取自己 github 的二级域名的 IP地址
直接在终端输入以下命令(username换成自己的)
1 | ping username.github.io |
@ A 192.30.252.153
@ A vic.kim.
```
如图所示。
设置CNAME
在 hexo 项目下,source 文件夹下面创建 CNAME 文件(没有后缀名的),在里面写上购买的域名。比如:
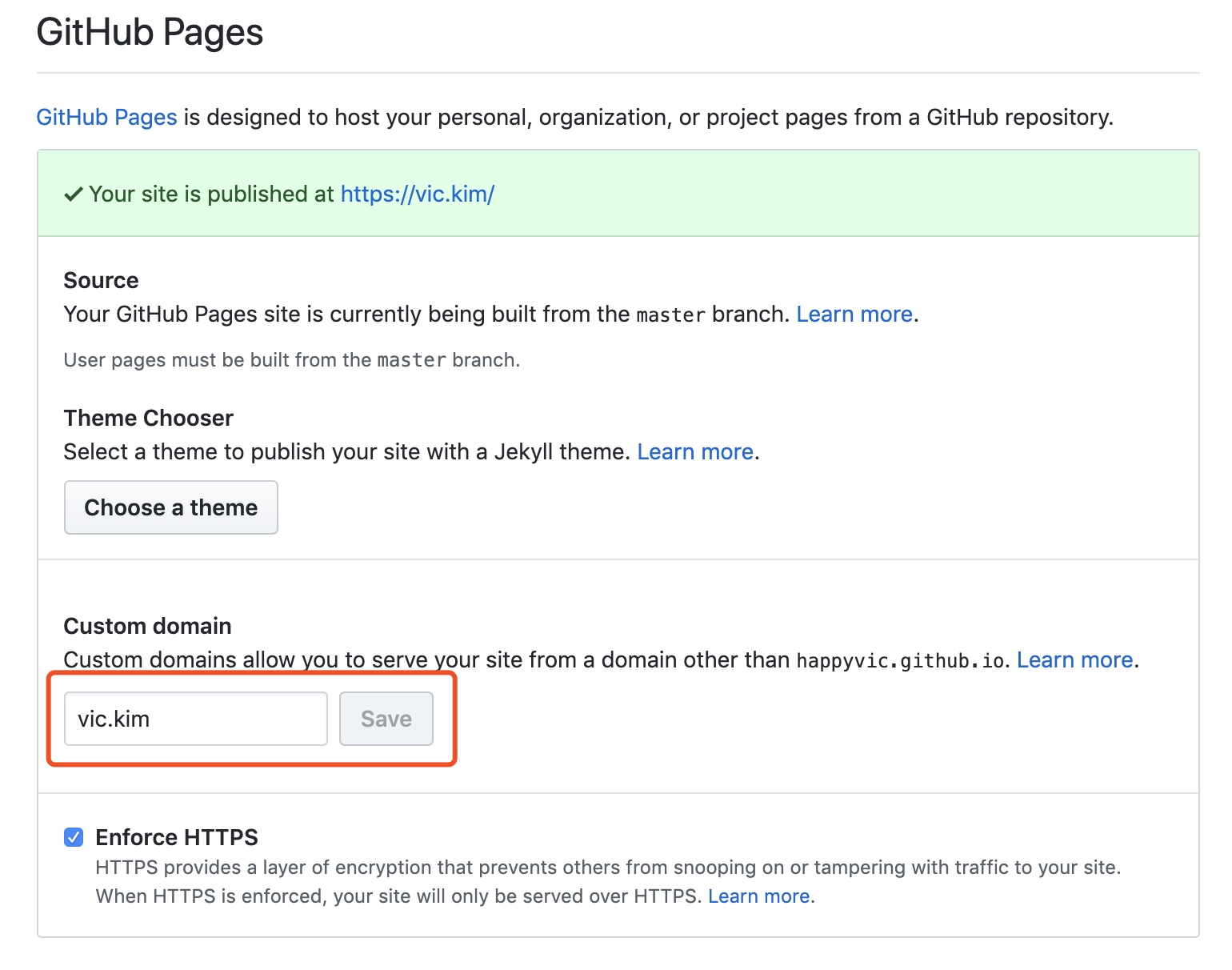
在github上面,打开username.github.io项目的(Settings)设置,然后在 GitHub Pages的 Custom domain设置里填上购买的域名。比如:
到这里就绑定域名成功了。
最后晒上我的博客地址:vic.kim
祝大家也早日拥有自己的博客~